ui5-typescript-walkthrough
OpenUI5 Walkthrough
In this tutorial we’ll introduce you to all major development paradigms of OpenUI5.
Description
We first introduce you to the basic development paradigms like Model-View-Controller and establish a best-practice structure of our application. We’ll do this along the classic example of “Hello World” and start a new app from scratch. Next, we’ll introduce the fundamental data binding concepts of OpenUI5 and extend our app to show a list of invoices. We’ll continue to add more functionality by adding navigation, extending controls, and making our app responsive. We’ll also have look at the testing features and the built-in support tools of OpenUI5.
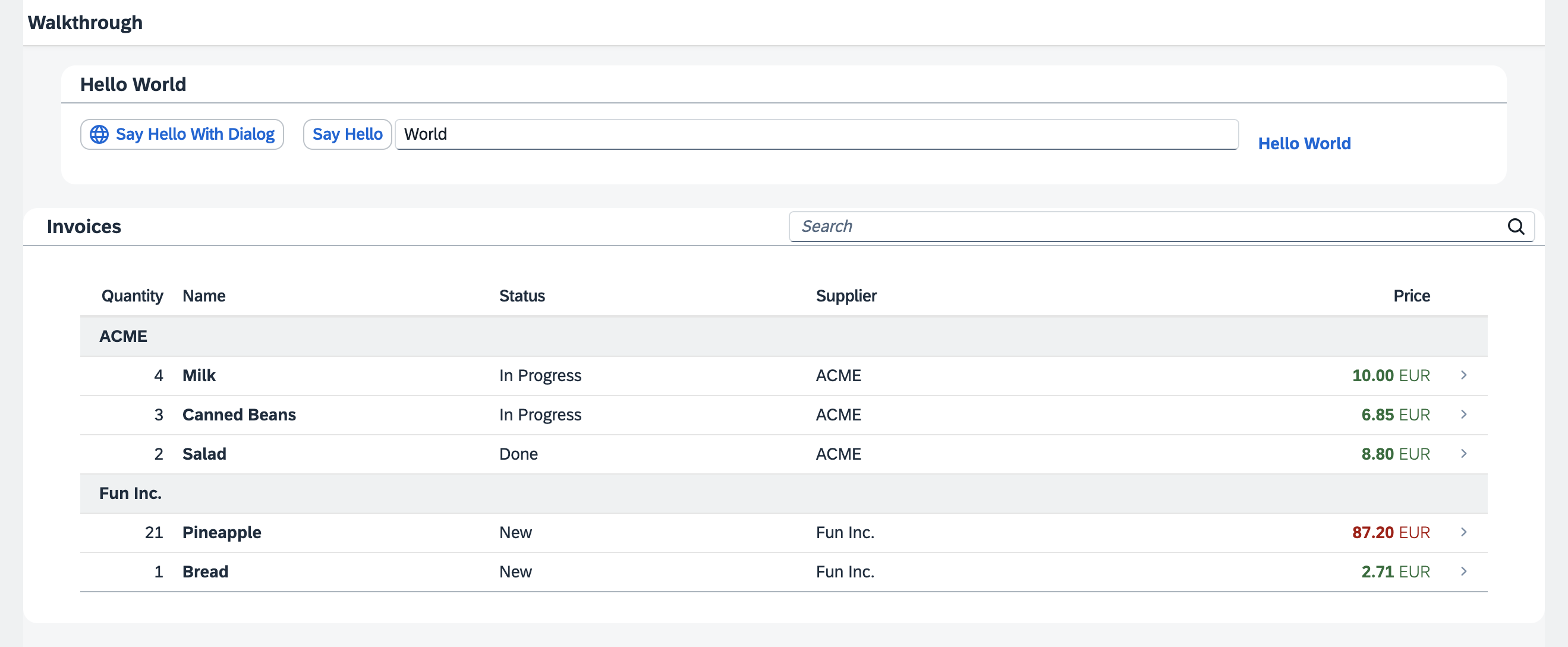
Preview

💡 Tip:
You don’t have to do all tutorial steps sequentially, you can also jump directly to any step you want. Just download the code from the previous step and make sure that the application runs as intended.You can view the samples for all steps here in this repository.
For more information, read the Getting Started section below.
Steps
The tutorial consists of the following steps. To start, just open the first link - you`ll be guided from there.
- Step 1: Hello World! (🔗 Live Preview | )
- Step 2: Bootstrap (🔗 Live Preview | )
- Step 3: Controls (🔗 Live Preview | )
- Step 4: XML Views (🔗 Live Preview | )
- Step 5: Controllers (🔗 Live Preview | )
- Step 6: Modules (🔗 Live Preview | )
- Step 7: JSON Model (🔗 Live Preview | )
- Step 8: Translatable Texts (🔗 Live Preview | )
- Step 9: Component Configuration (🔗 Live Preview | )
- Step 10: Descriptor for Applications (🔗 Live Preview | )
- Step 11: Pages and Panels (🔗 Live Preview | )
- Step 12: Shell Control as Container (🔗 Live Preview | )
- Step 13: Margins and Paddings (🔗 Live Preview | )
- Step 14: Custom CSS and Theme Colors (🔗 Live Preview | )
- Step 15: Nested Views (🔗 Live Preview | )
- Step 16: Dialogs and Fragments (🔗 Live Preview | )
- Step 17: Fragment Callbacks (🔗 Live Preview | )
- Step 18: Icons (🔗 Live Preview | )
- Step 19: Aggregation Binding (🔗 Live Preview | )
- Step 20: Data Types (🔗 Live Preview | )
- Step 21: Expression Binding (🔗 Live Preview | )
- Step 22: Custom Formatters (🔗 Live Preview | )
- Step 23: Filtering (🔗 Live Preview | )
- Step 24: Sorting and Grouping (🔗 Live Preview | )
- Step 25: Remote OData Service (🔗 Live Preview unfeasible | )
- Step 26: Mock Server Configuration (🔗 Live Preview | )
- Step 27: Unit Test with QUnit (🔗 Live Preview | )
- Step 28: Integration Test with OPA (🔗 Live Preview | )
- Step 29: Debugging Tools (code remains unchanged from the previous step)
- Step 30: Routing and Navigation (🔗 Live Preview | )
- Step 31: Routing with Parameters (🔗 Live Preview | )
- Step 32: Routing Back and History (🔗 Live Preview | )
- Step 33: Custom Controls (🔗 Live Preview | )
- Step 34: Responsiveness (🔗 Live Preview | )
- Step 35: Device Adaptation (🔗 Live Preview | )
- Step 36: Content Density (🔗 Live Preview | )
- Step 37: Accessibility (🔗 Live Preview | )
- Step 38: Build Your Application ()
Requirements
Running the content of this repository locally (as opposed to following the tutorial steps) requires a Node.js version >= 20.11.0 to be installed.
Download and Installation
This section describes how to run the content of the repository locally and is not required for following the tutorial. For following the tutorial, simply start with Step 1 in the list of steps above. From there, you can also download and run the result of each step locally.
The project is set up as monorepo. All steps are located inside the steps folder and labelled with their step number. The monorepo uses npm workspaces to manage all steps together. But you can also run npm inside each individual step.
To set up the monorepo you first need to install all depenedencies:
npm install
To run any step, just execute one of the scripts from package.json via npm, e.g.:
# Option 1: use workspace command to start the step
npm start -w ui5.walkthrough.step01
# Option 2: change to the folder of the step and start it
cd build/01
npm start
Known Issues
No known issues.
How to obtain support
Create an issue in this repository if you find a bug or have questions about the content.
For additional support, ask a question in OpenUI5 Community on Slack.
Contributing
If you wish to contribute code, offer fixes or improvements, please send a pull request. Due to legal reasons, contributors will be asked to accept a DCO when they create the first pull request to this project. This happens in an automated fashion during the submission process. SAP uses the standard DCO text of the Linux Foundation.
License
Copyright (c) 2025 SAP SE or an SAP affiliate company. All rights reserved. This project is licensed under the Apache Software License, version 2.0 except as noted otherwise in the LICENSE file.